免费评估您的需求,获取定制解决方案和报价
领课教育—在线教育系统(部署文档)
2021-02-07 16:19:22
领课教育系统后端源码地址:https://gitee.com/roncoocom/roncoo-education
运营管理系统源码地址:https://gitee.com/roncoocom/roncoo-education-admin
觉得我们项目还不错,记得给个Star哦!
2、项目导入问题解决方法
(1)pom.xml文件报错,如图。

解答:这个是因为jdk和maven导致的,需要把Eclipse改为使用本地JDK(默认为JRE),maven最低版本要求3.5+
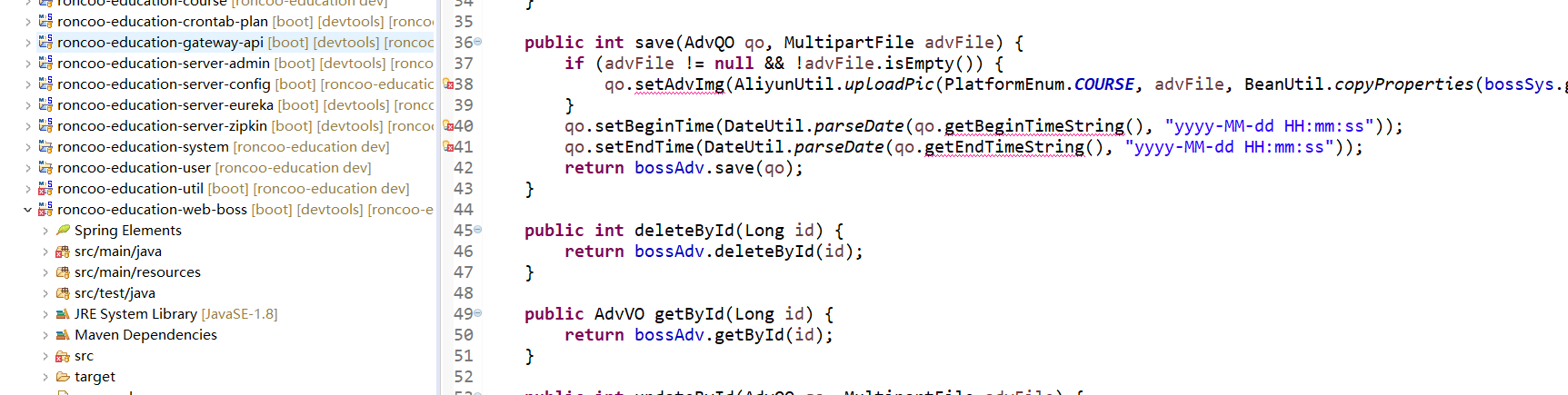
(2)很多get、set方法报错,如图。

解答:由于本项目使用了lombok来优化代码,消除冗长代码,所以如果 Eclipse没配置有lombok这个jar会 报错,需要配置lombok。在Eclipse根目录加入lombok,eclipse.ini文件加入-javaagent:lombok.jar,重启eclipse即可。使用IDEA的同学,也可以安装对应的插件
3、数据库脚本导入
获取数据库脚本,请加群!
群查找请看:https://gitee.com/roncoocom/roncoo-education
4、项目运行
(1)模块介绍:
注册中心(roncoo-education-server-eureka)
配置中心(roncoo-education-server-config)
课程模块(roncoo-education-course)
用户模块(roncoo-education-user)
系统模块(roncoo-education-system)
定时器(roncoo-education-job)
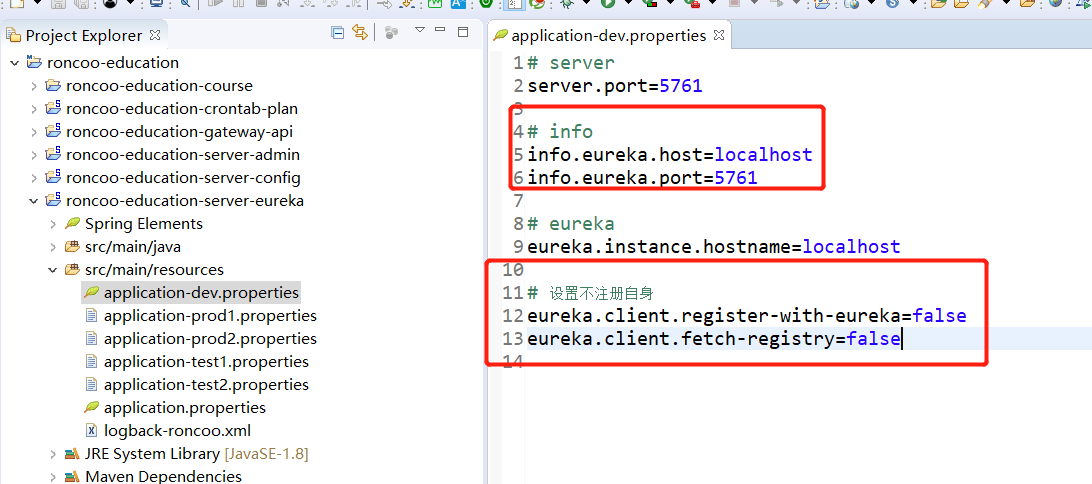
网关工程(roncoo-education-gateway)(2)修改注册中心(application-dev.properties):
info.eureka.host=localhost
# 设置不注册自身
eureka.client.register-with-eureka=false
eureka.client.fetch-registry=false

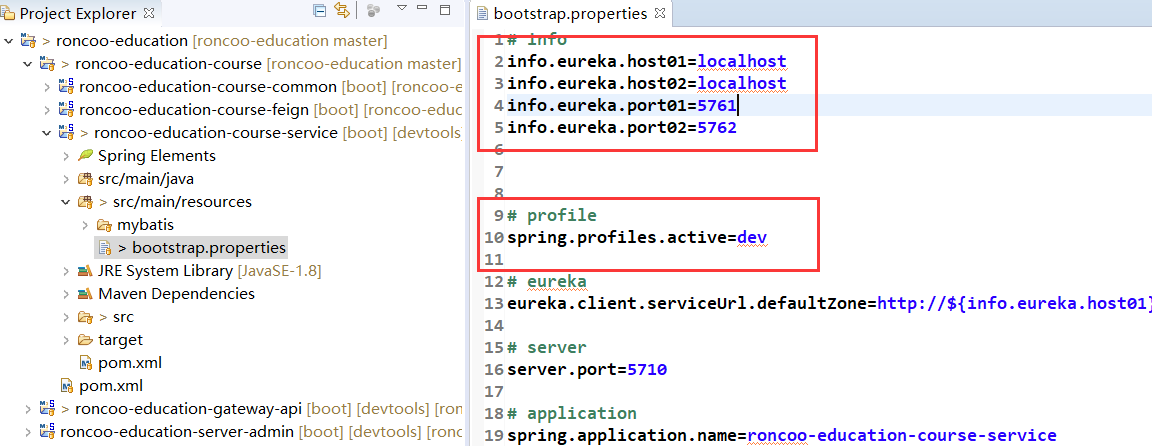
(3)修改课程、用户、系统、后台模块、应用监控,定时器,网关(bootstrap.properties):
info.eureka.host=localhost
spring.profiles.active=dev (4)修改配置中心(application-dev.properties):
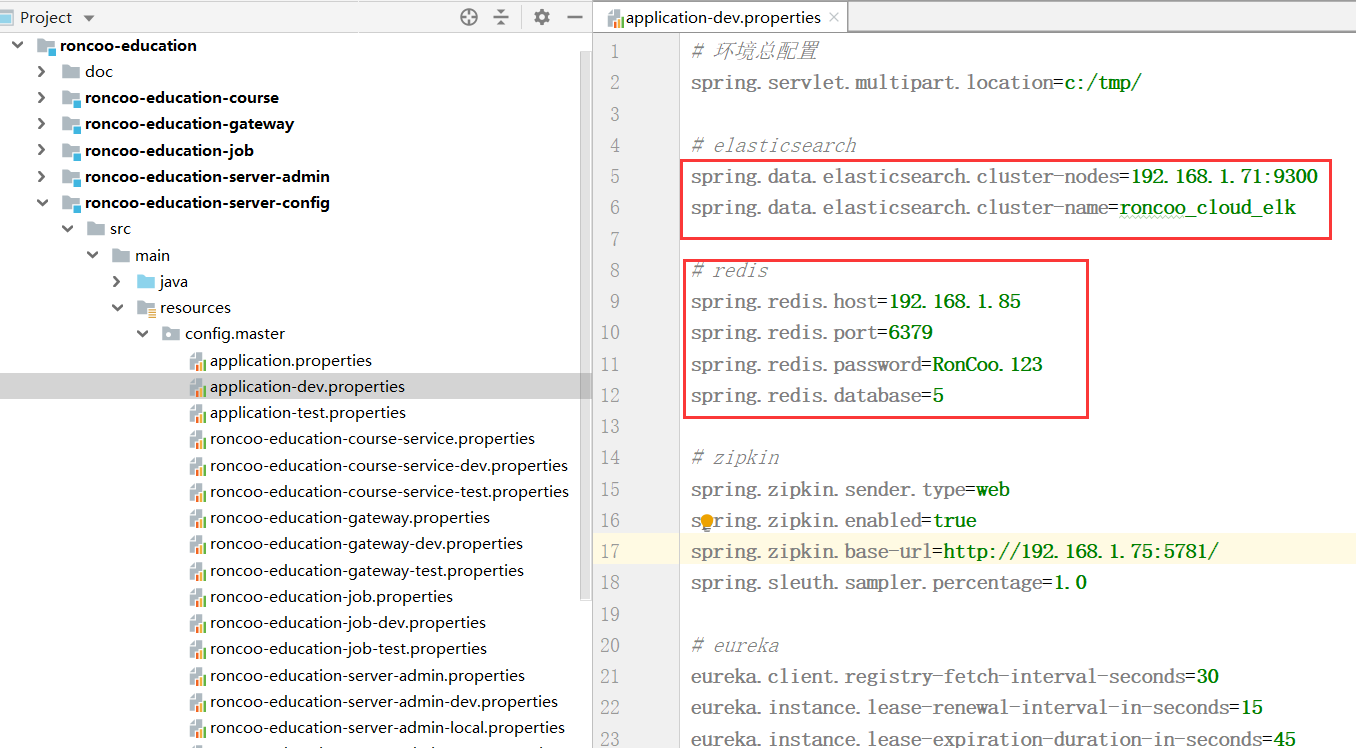
(4)修改配置中心(application-dev.properties):
spring.data.elasticsearch.cluster-nodes= 节点
spring.data.elasticsearch.cluster-name=集群名称
spring.redis.host=redis地址
spring.redis.port=redis端口
spring.redis.password=redis密码
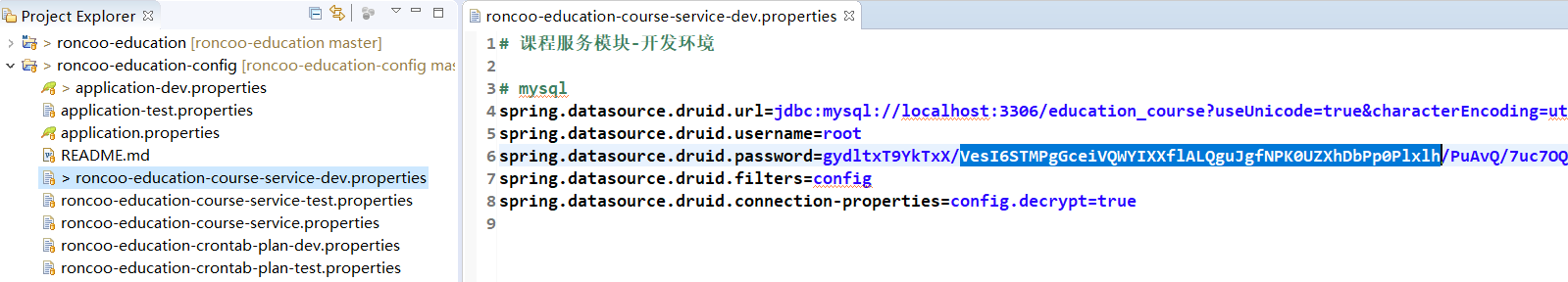
(5)修改配置中心模块工程数据库连接(roncoo-education-course-service-dev.properties)、(roncoo-education-user-service-dev.properties)和(roncoo-education-system-service-dev.properties):
spring.datasource.druid.url=本地数据库连接
spring.datasource.druid.username=mysql账号
spring.datasource.druid.password=mysql密码
特别说明:密码应该使用加密,项目中有个加密工具类:DruidUtil,或者可以参考官方加密方法。 另外decrypt.key可以不设置,会使用默认值。

(6)启动顺序:注册中心 → 配置中心→ 模块工程 → 定时器 → 网关工程
注册中心地址:http://localhost:5761
管理后台地址:http://localhost:5800
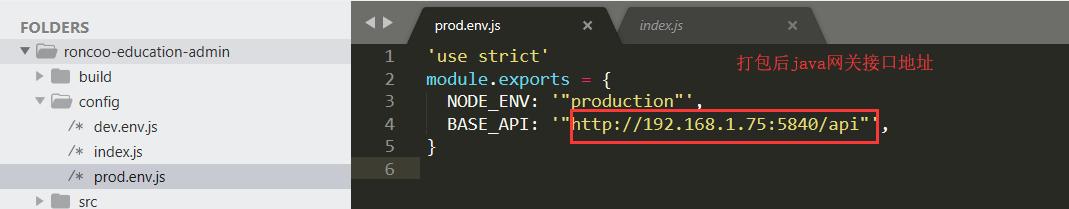
网关服务地址:http://localhost:58405、运营管理系统运行
后台管理系统源码地址:https://gitee.com/roncoocom/roncoo-education-admin.git


前端运行需要用到node,Node版本:9.0.0以上
编译使用:
安装依赖:npm install
本地开发 启动项目:npm run dev
打包正式环境:npm run build
访问地址:http://localhost:5800/6、前端门户系统导入运行
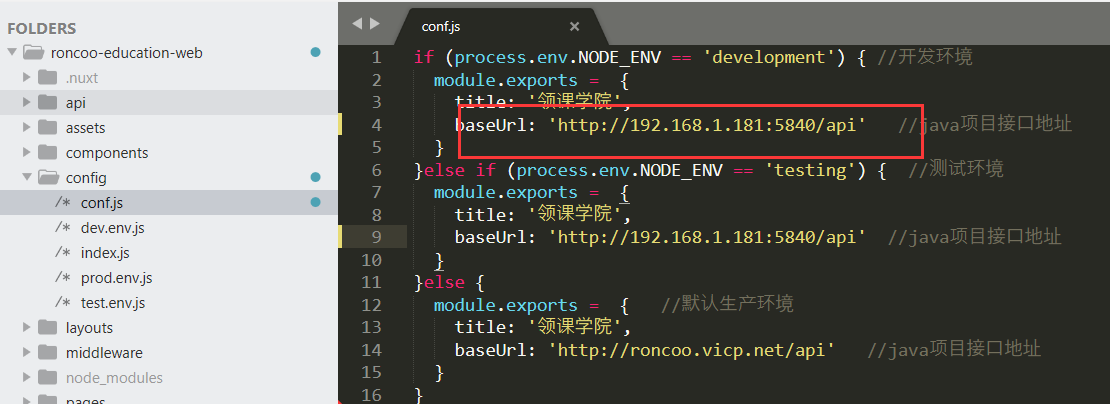
前端源码地址:https://gitee.com/roncoocom/roncoo-education-web

前端运行需要用到Node,Node版本: 9.0.0以上
编译使用:
npm install
npm run dev
前端访问地址:http://127.0.0.1:3000/